Bitte beachten:
Mein Blog liegt mittlerweile bei WordPress und ich bin kein Blogspot-User mehr.
Ich kann deswegen leider keinerlei Support oder Hilfestellung anbieten. Die Anleitung ist ein reiner Erfahrungswert, wie ich im Sommer 2014 bei Blogspot eine externe Blogroll angelegt habe.
Machen wir uns nichts vor, die Blogroll bei Blogger (also Googles Blogspot) ist einfach nicht schön. In der Seitenleiste oder unterhalb der Postings sieht sie einfach nur klobig und übertrieben aus und macht auch nicht wirklich Spaß durchzuscrollen. Es gibt aber einen kleinen Trick bzw. eine kurze Anleitung, wie man auch bei Blogspot die Blogroll auf eine externe Seite bekommt. Das ist gar nicht so schwer, wie es vielleicht auf den ersten Blick scheint. Ich nutze meine Blogroll auch direkt als eine Art Feedreader, weil mir die vorhandenen Feedreader einfach nicht zusagen.
Es kursieren bereits ein paar Anleitungen im Netz, die aber oft aus der Zeit stammen, bevor Google für Blogger das Design umgestellt hat. Deswegen lässt sich die bisherige Anleitung nicht 1:1 übernehmen, sondern muss etwas angepasst werden. In letzter Zeit habe ich schon ein paar Mal anderen Blogspot-Bloggern geholfen und dachte mir, dass es vielleicht auch ein paar andere noch gut gebrauchen können.
Deswegen gibt es jetzt eine ausführliche, bebilderte Anleitung zum Nachmachen und damit eine absolute Premiere bei mir im Blog: ein technisches Tutorial!
Oft werde ich gefragt, ob ich bei WordPress hoste, weil ich mein Design so sehr modifiziert habe, dass man die Blogspot-Grundlage kaum noch erkennt. Nein, ich bin nachwievor bei Blogger – auch da ist es möglich mit eigenen Templates zu arbeiten und mit Hilfe von ein paar Tricks und kleinen HTML- und CSS-Kenntnissen einen wirklich schönen Blog zu gestalten. Bisher bin ich noch an keine Grenzen gestoßen und kann mich nicht beklagen, deswegen gibt es derzeit keinen wirklich Grund zu WordPress umzuziehen. Ich scheue natürlich auch einfach den Aufwand, auch wenn die Templates und die Programmierung von Blogspot unter SEO-Gesichtspunkten nicht wirklich gut wegkommen… Deswegen so lang erst mal weiter so wie bisher und jetzt für alle auch mit schöner, externer Blogroll.
Ganz wichtig: vor jeder Änderung solltet ihr euren Blog sichern. Dazu einfach unter Einstellungen > Sonstiges > Blog-Extras den Blog exportieren und abspeichern. Ich mache das regelmäßig, um im Fall der Fälle nicht alle Postings und Einstellungen zu verlieren.
Außerdem rate ich dringend dazu, dass ihr euch einen Testblog anlegt und niemals direkt im Blog selber Einstellungen ausprobiert! Bei Blogspot hat man die Möglichkeit mehrere Blogs zu führen. Ich habe zwei unsichtbare Testblogs aufgesetzt, in die ich mein Template einfach reinkopiert habe und dort in aller Ruhe alle Funktionen testen kann.
Dennoch möchte ich nochmal deutlich darauf hinweisen, dass ich kein Profi bin, sondern nur selber ein Blogspot-Blogger. Ich kann euch keine Garantie oder Gewährleistung geben, dass es bei euch einwandfrei funktioniert und ich hafte nicht für entstandene Schäden an euren Blogs oder dem Code. Bitte nehmt das zur Kenntnis! Gerne helfe ich weiter, wenn ihr nicht weiter kommt, ich biete das aber nicht als professionelle Dienstleitung an! Die Anwendung meiner Anleitung geschieht deswegen komplett auf eigene Gefahr!
Wenn ihr also nun euren Hauptblog gesichert und einen Testblog eingerichtet habt, geht es los:
Ich gehe an der Stelle davon aus, dass ihr bisher noch keine Blogroll angelegt habt, sondern eine komplett neue anlegt.
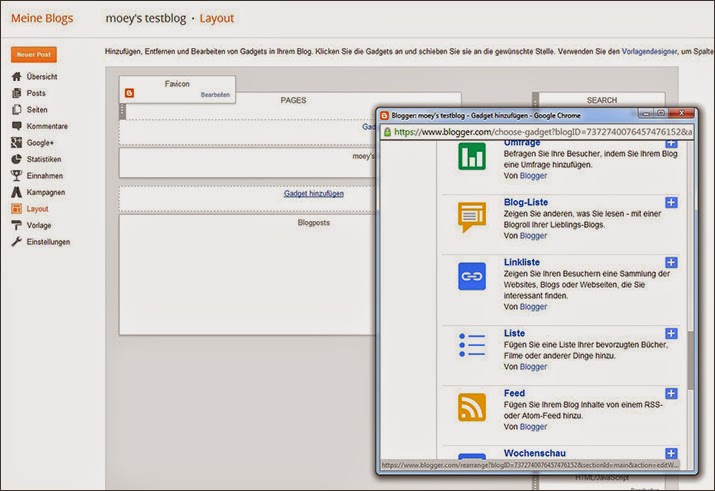
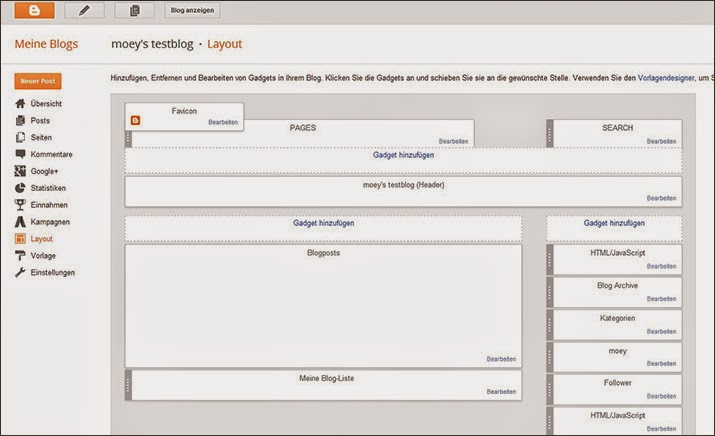
Geht auf den Menüpunkt Layout in der linken Seitenleiste und klickt auf Gadget hinzufügen direkt über dem Bereich Blogposts. Wählt da in der Auswahl Blog-Liste (=Blogroll) und speichert das Layout ab.
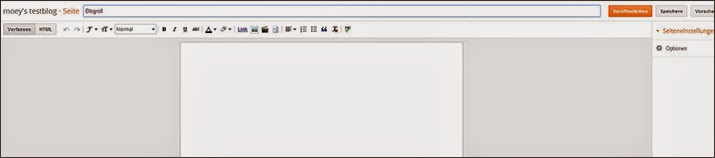
Geht als nächstes im Menü auf den Punkt Seiten und legt eine neue, leere Seite an, der ihr den Titel Blogroll gebt. Es muss nichts weiter eingestellt werden und kein Text auf der Seite stehen. Speichert die Seite mit Veröffentlichen.
Geht nun zurück auf die Übersicht der Seiten. Dort steht bei mir die neue Blogroll ganz oben. Wenn ihr auf Ansicht klickt, gelangt ihr in einem neuen Tab oder Fenster zu der neuen Seite direkt im Blog.
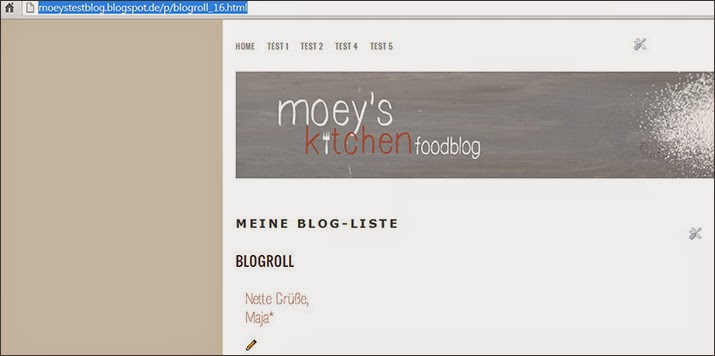
Hier auf der Seite Blogroll findet sich bisher nur die Überschrift Blogroll und ansonsten eine leere Seite. Man sieht darüber das leere Widget Meine Blog-Liste, das wir eben zuerst angelegt haben. Kopiert jetzt den vollständigen Link zu dieser Blogrollseite aus der Adresszeile eures Browsers.
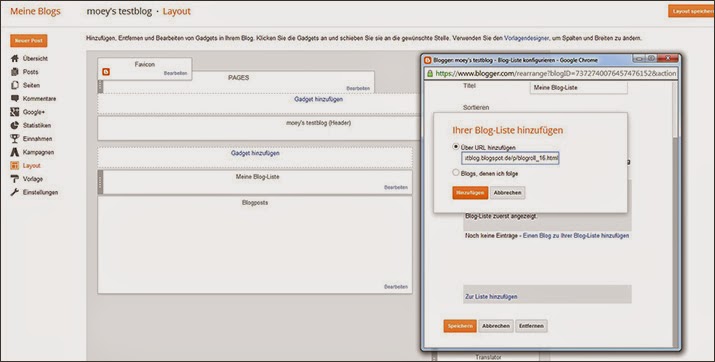
Nun müssen wir zurück ins Layout und in das besagte Meine-Blog-Liste-Widget. Wählt Zur Liste hinzufügen aus und gebt den gerade kopierten Link zu eurer Blogroll über den Punkt Über URL einfügen ein. Klickt Hinzufügen – ggf. erscheint eine Fehlermeldung, dass keine Feeds für diesen Link vorliegen. Das macht in dem Fall nichts, wir wollen den Link trotzdem einfügen. Nicht vergessen Speichern zu klicken.
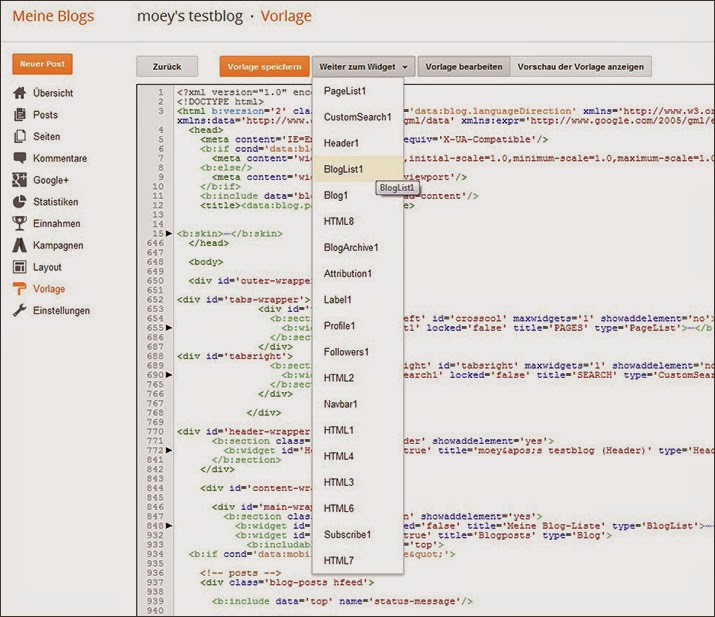
Nun müssen wir noch einen Code hinzufügen. Wählt dazu den Menüpunkt Vorlage aus und klickt HTML bearbeiten an. Wählt im Reiter Weiter zum Widget den Punkt BlogList1 aus.
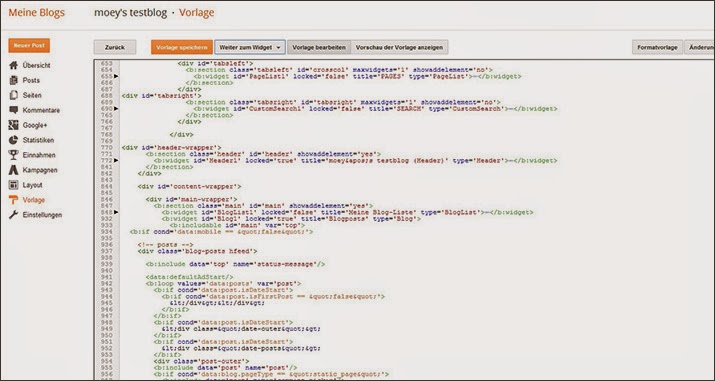
Ihr landet nun automatisch an der richtigen Stelle im Quelltext. Bei mir steht die BlogList1 hier in Zeile 848. Wenn neben der Zeilennummer ein schwarzer Pfeil steht, sind Zeilen ausgeblendet. Klappt diese sicherheitshalber auf, damit wir gleich an der richtigen Stelle arbeiten.
Bei mir steht dann der folgende Code:
<b:widget id="BlogList1" locked="false" title="Blogroll" type="BlogList">
<b:includable id="main"></b:includable></b:widget>
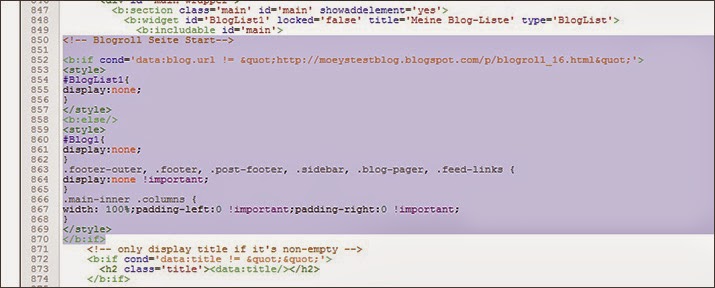
Fügt nun direkt darunter den kompletten folgenden Code ein:
<!-- Blogroll Seite Start-->
<b:if cond='data:blog.url != "http://DEINEBLOGROLLVERLINKUNG.html"'>
<style>
#BlogList1{
display:none;
}
</style>
<b:else/>
<style>
#Blog1{
display:none;
}
.footer-outer, .footer, .post-footer, .sidebar, .blog-pager, .feed-links {
display:none !important;
}
.main-inner .columns {
width: 100%;padding-left:0 !important;padding-right:0 !important;
}
</style>
</b:if>
Dort, wo der rote Link hervorgehoben steht, müsst ihr nun den Link zu eurer Blogroll einsetzen, also den gleichen Link, den wir eben in das Widget eingefügt haben. Ganz wichtig: wenn ihr eine blogspot.de-Adresse habt, müsst ihr hier an dieser Stelle und nur hier aus dem .de ein .com machen.
Mein Link lautet zum Beispiel http://moeystestblog.blogspot.de/p/blogroll.html – damit klappt es nicht – man muss die Endung in ein .com korrigieren!
Hier im markierten Code seht ihr, wie es aussehen muss.
Speichert die Vorlage jetzt ab und geht zurück in den Layout-Bereich im Menü. Öffnet das Widget Meine Blog-Liste und fügt nun über die URL den Link zu einem Blog eurer Wahl ein.
Öffnet nun eure externe Blogrollseite im Blog – und tada, da ist sie schon, eure Blogroll!
Ihr könnt nun sowohl über das Widget im Layout als auch über das kleine Werkzeugsymbol unten rechts dem Widget weitere Blogs hinzufügen. Außerdem könnt ihr im Widget selber einstellen, was genau angezeigt werden soll: Vorschaubilder, Vorschautexte, Uhrzeiten, wieviele Blogs auf der Seite sofort angezeigt werden sollen usw. Testet einfach, welche Einstellung ihr am besten findet. Ich mag es ganz schlicht und simpel, deswegen habe ich es auch recht einfach eingestellt.
Mich stört an dieser Stelle noch, dass es bei mir im Blog eine Lücke gegeben hat, wenn Meine Blog-Liste über dem Postbereich steht. Ihr könnt das beheben, indem ihr einfach noch im Blogger-Menü unter Layout das Gadget unterhalb des Blogposts-Bereich zieht. Klickt mit der Maus vorne auf den gepunkteten, grau unterlegten Bereich des Gadgets und zieht es runter. Danach das Layout speichern und ihr seid fertig!
Wenn alles soweit im Testblog geklappt hat, könnt ihr die Anleitung nun für euren richtigen Blog übernehmen. Bitte kopiert aber nicht einfach aus dem Testblog, sondern geht noch mal Schritt für Schritt vor – der richtige Blog enthält weitere Widgets und Codes und die Zeilennummer stimmen nicht mit dem Testblog überein. Die Gefahr ist einfach zu groß, dass man sich etwas im HTML zerschießt. Deswegen noch mal in Ruhe und sorgfältig von vorne vorgehen.
Ich hoffe, dass diese Anleitung euch hilft euch eine externe Blogroll anzulegen. Viel Spaß mit eurer neuen Blogroll!














16 Kommentare
Kebo homing
16. August 2014 um 15:09Liebe Maja,
klasse Idee das Tutorial, das hätte ich mal Anfang der Woche gebraucht, dann wären mir viel Ärger und viele Stunden vor dem Computer erspart geblieben. Super gemacht, dank Deiner Hilfe habe ich es ja auch hingekriegt 😉
Herzliche Grüße und danke,
Kebo
Maja
20. August 2014 um 6:18Gemeinsam haben wir es hinbekommen, das freut mich sehr 🙂
Viele Grüße,
Maja
Petra Hermann
16. August 2014 um 20:40Vielen Dank für Deine Mühe. es hat nicht gleich auf Anhieb geklappt, man muss halt gaaaanz genau lesen 😉 Im Testblog (den ich nun auch endlich angelegt habe) ist es fertig und "in echt" folgt es bald. Nochmals Danke 🙂
Maja
20. August 2014 um 6:17Toll, Petra, das freut mich sehr!
Ja, es ist ein bisschen tricky und man muss wirklich sehr langsam und sorgfältig vorgehen und alles ganz genau lesen. Toll, dass es soweit geklappt hat!
Viele Grüße,
Maja
Tonkabohne Sabine
17. August 2014 um 6:01Liebe Maja,
Dein Turorial ist echt super und vor allen Dingen verständlich !!!
Die Bilder machen es verständlicher.
Ich hab's mit dieser Thematik nicht so sehr, deshalb freue ich mich sehr über Deine Anleitung 🙂
Gerne bitte mehr…
Herzliche Grüsse,
Sabine
Hannah - lumi kuke
19. August 2014 um 7:09Liebe Maja,
vielen Dank für das Tutorial! Im ersten Anlauf habe ich da zwar irgendwas versemmelt, aber ich werde es nachher noch mal probieren. Aber ich verstehe das schon richtig, dass das alles nur auf einem Blog passiert und dass du nicht noch einen Zweitblog einzig für die Blogroll hast und diese dann auf der "Blogroll"-Seite deines eigentlichen Bologs einfügst?
Liebe Grüße,
Hannah
Maja
20. August 2014 um 6:16Hallo Hannah!
Ganz genau, es passiert alles nur in deinem Blog selber. Die Blogroll wird lediglich auf einer Seite angelegt, aber keinesfalls in einem extra Blog.
Der "Zweitblog" ist lediglich der Testblog, den ich für jede Art von Änderung immer sehr empfehle.
Viele Grüße,
Maja
Nina
8. Oktober 2014 um 18:32Hab vielen Dank für die Anleitung – leider speichert Blogger bei mir die Vorlagenänderung nicht ab, egal, was ich mache. Hast Du dazu eine Idee?
Drücke Dich, Nina
Volle Lotte
4. März 2015 um 21:03Hallo Maja,
super vielen Dank für dieses Tutorial. Es hat geklappt. Hast Du noch eine Idee, wie ich es in die Mitte bekomme? Vielleicht kannst Du mir da noch mal helfen. LG Silvia
Maja
6. März 2015 um 7:43Hallo Silvia,
prima, das sieht super aus!
Was meinst du mit mittig? Zentriert? Ich kriegs bei dir schon sehr schön angezeigt.
Zu zentriert kann ich dir leider nichts zu sagen, da ich es selber nicht ausprobiert habe. Da muss vermutlich irgendwo im Code entsprechend < center >< /center > (ohne Leerzeichen) eingefügt werden.
LG Maja
edithks
22. Mai 2015 um 10:17Hallo du Liebe,
vieieieielen lieben Dank für deine tolle Anleitung.
Mit deiner hat es endlich geklappt, nachdem ich schon andere Anleitungen durch hatte.
Ich denke der Trick war: .com im Link anstatt .de zu lassen.
Ich hab dich direkt mal in meine : "hier lese ich gerne" Blogroll aufgenommen, wenn ich darf.
LG und ein schönes langes Pfingstwochenende wünsche ich Dir und deinen Lieben
Edith
Jorge D.R.
14. Februar 2016 um 16:45Ich finde diesen Artikel sehr informativ und didaktisch gut aufgebaut.
Bin seit Jahren bei blogspot und eigentlich zufrieden.
Warum bist du zu WordPress gegangen?
Wenn du das die Gründe dafür hier nicht ausbreiten willst/kannst/darfst, würde ich mich sehr über eine kurze E-Mail-Antwort freuen. Ich bin nämlich jetzt ein wenig verunsichert.
Meine E-Mail-adresse steht auf meinem Blog, wenn du ganz nach unten scrollst.
Vielen Dank, liebe Maja.
Herzliche Grüße
Jorge D.R.
Maja
14. Februar 2016 um 17:37Hallo Jorge,
Blogspot ist nicht schlecht, auf keinen Fall. Ich war ja auch fünf Jahre dabei 😉
Ich hab mir jetzt einfach ein bisschen mehr Flexibilität und mehr eigene Verwaltung gewünscht, ohne von einem bestimmten Anbieter abhängig zu sein. Ich möchte meine ganzen Bilder und Beiträge gerne auf meinem eigenen Server liegen haben – bisher hatte ich sie immer nur auf Blogspot hochgeladen. Und bei Blogspot gab es in letzter Zeit einfach zu viele Bugs, sei es bei der Kommentarfunktion oder durch die ganzen “div”-Tags im Code. Durch bestimmte Plugins hat man bei WordPress einfach mehr Möglichkeiten, kann mehr Einstellungen vornehmen und hat insgesamt eine bessere Verwaltung, zum Beispiel bei Kommentaren oder bei Spam.
Du musst dir deswegen sicher keine Gedanken machen, wenn du ansonsten bei Blogspot zufrieden bist.
Viele Grüße
Maja
Jorge D.R.
16. Februar 2016 um 13:55Hallo Maja,
Danke für deine Antwort. Mehr Flexibilität wünsche ich mir eigentlich auch! Und vor allem möchte ich auch wie du, dass meine Beiträge und meine Bilder auf meiner eigenem Server liegen.
Ich bin dabei, mich in Joomla einzuarbeiten, weil ich dachte dass Joomla die einzige Alternative zu blogspot ist.
Ist WordPress eigentlich ein CMS-System wie Joomla auch?
Oder ist es eine besonders flexible Blogsoftware?
Du kennst sicherlich Joomla. Warum hast du nicht zu Joomla gewechselt, um mehr Freiheit zu bekommen?
Danke schon mal für deine Antworten.
Viele Grüße
Jörg
Hier steht ganz unten meine E-Mailadresse
http://traumtuch.blogspot.com
(Bin ein alter Mann, der versucht, sich mit Reisen, Programmieren und Gedichte Schreiben jung zu halten. *grins*
Dein Blog ist wirklich schön und informativ! habe ihn schon meiner Liebsten gezeigt! Mal sehen, ob da in ihrer Küche einmal etwas entsteht *schmunzel*
Maja
22. Februar 2016 um 15:49Hallo Jörg,
mit Joomla hab ich mich gar nicht auseinander gesetzt. Da mein Mann der Techniker ist und sich im Hintergrund alles macht, war es klar, dass es zu WordPress geht. Damit kennt er sich aus 😉
Viele Grüße
Maja
Jorge D.R.
26. Februar 2016 um 7:59Danke für die Antwort,Maja.
Und alles Gute weiterhin für deinen neuen Blog!